Здравствуйте! Сегодня мы научимся делать интересные эффекты для фотографий с помощью урока из «Клуба любителей фотокниг».


Загибаем уголок.
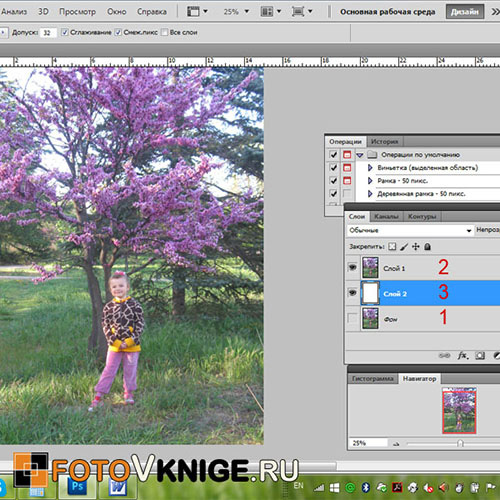
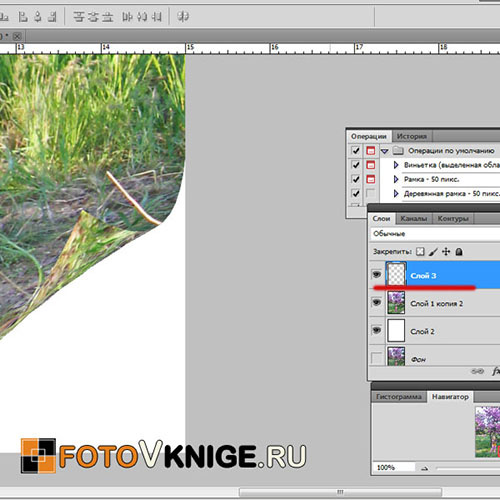
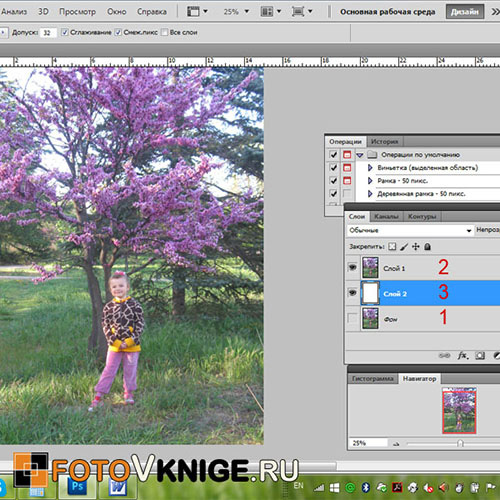
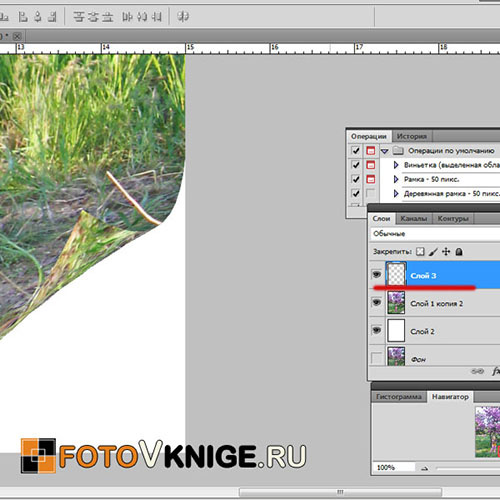
- Выбираем фотографию, которую хотим изменить, открываем ее в фотошопе и первым делом дублируем слой с фото(2), оригинал можно скрыть (1). Теперь создаем новый слой и заливаем его белым цветом, а потом перетягиваем под слой с фото(3).
 Подготовка окончена, приступаем к загибанию уголка.
Подготовка окончена, приступаем к загибанию уголка.
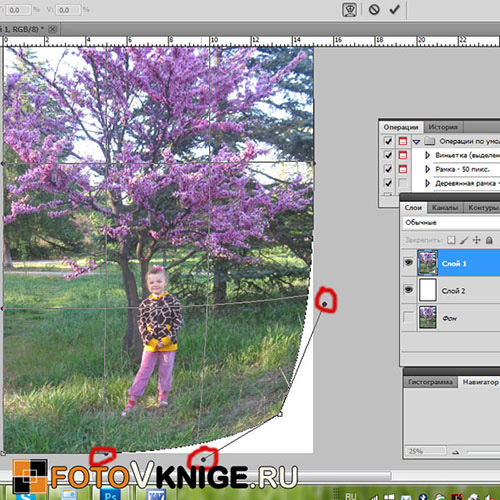
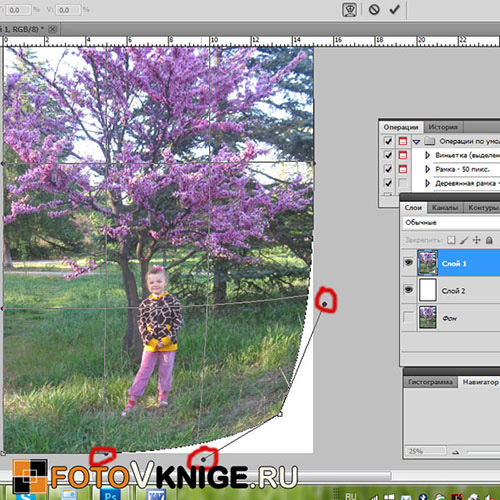
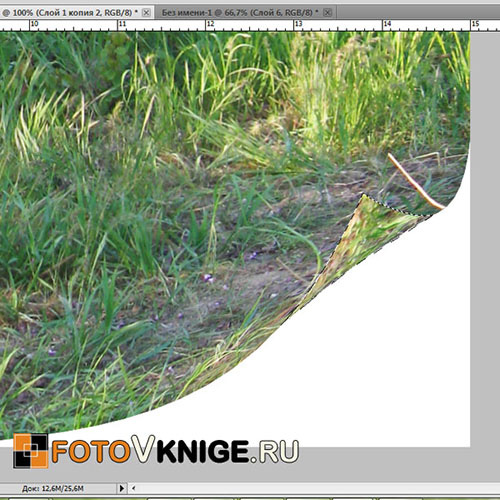
- Идем в меню (верхняя панель) и нажимаем Редактирование-Трансформирование-Деформация. На фото появляется что-то вроде сеточки. Тянем за тот угол фото, который мы решили загнуть. У меня это будет правый внизу, у сеточки еще есть «усики», которые также помогают в деформации. Придаем углу желаемую форму. Когда закончили формировать загнутый уголок, нажимаем Enter.
 Мне результат не нравится. Но при сетке на все фото лучше и не получается (при таком фото, как у меня, может, с горизонтальным вышло бы все получше). Поэтому идем другим путем.
Мне результат не нравится. Но при сетке на все фото лучше и не получается (при таком фото, как у меня, может, с горизонтальным вышло бы все получше). Поэтому идем другим путем.
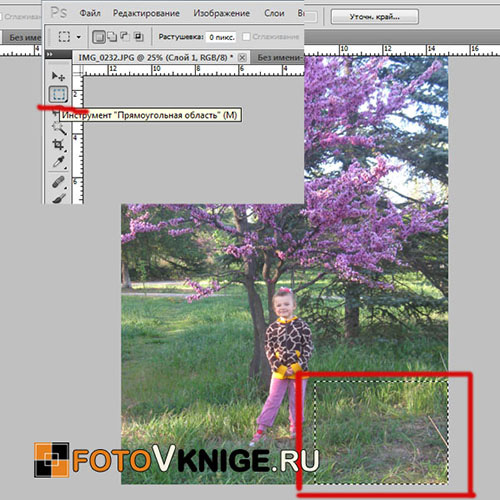
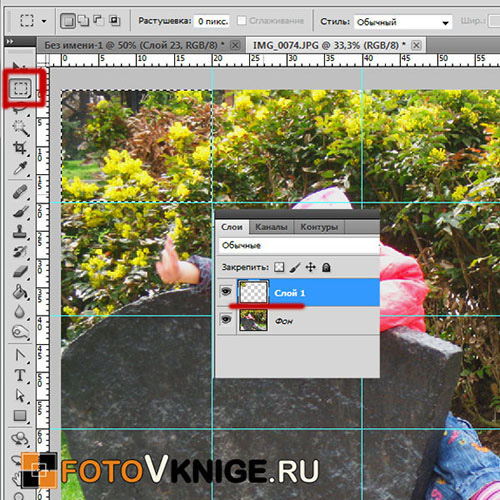
- Берем инструмент Выделение и выделяем угол нашего фото.
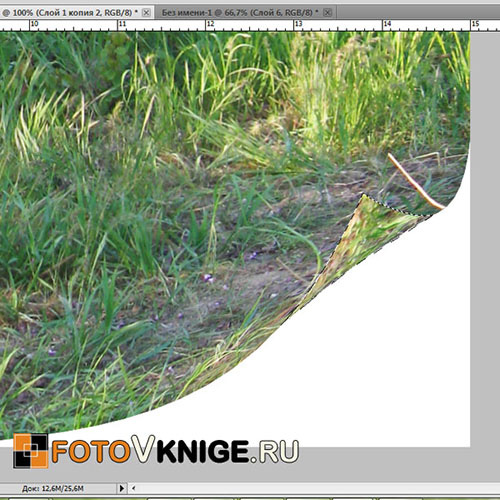
 Теперь снова идем в меню: Редактирование-Трансформирование-Деформация. Мы видим, что в этот раз сеточка появилась не на всем фото, а только в области, которую мы выделили. Трансформируем угол по своему вкусу и нажимаем Enter. И чтобы снять выделение Ctrl+D. Вот так получилось.
Теперь снова идем в меню: Редактирование-Трансформирование-Деформация. Мы видим, что в этот раз сеточка появилась не на всем фото, а только в области, которую мы выделили. Трансформируем угол по своему вкусу и нажимаем Enter. И чтобы снять выделение Ctrl+D. Вот так получилось.
- Теперь нужно задать уголку другой цвет, оборотной стороны фото. Для этого выделяем уголок любым удобным для вас способом. Мне нравится инструмент Перо. Увеличиваю фото, для удобства, и выделяю.

- Теперь нужно скопировать выделенный кусочек на новый слой. Можно это сделать через меню: Редактирование-Скопировать, Редактирование-Вставить, я же просто нажимаю сочетание клавиш Ctrl+J. И наш уголочек теперь на новом слое.

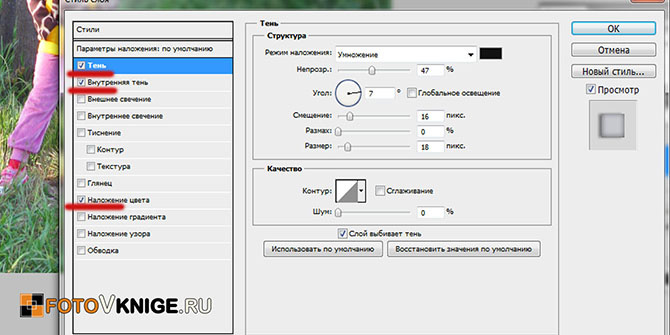
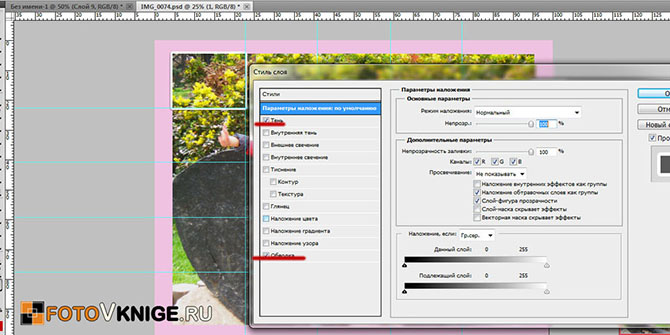
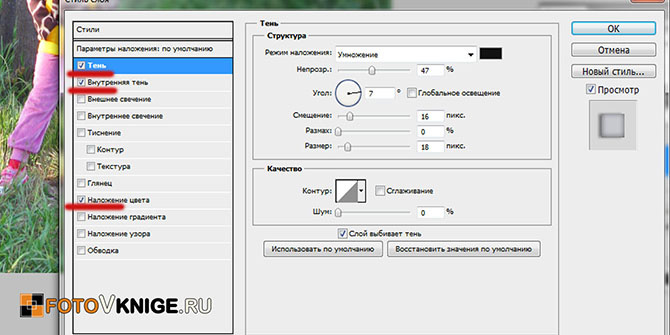
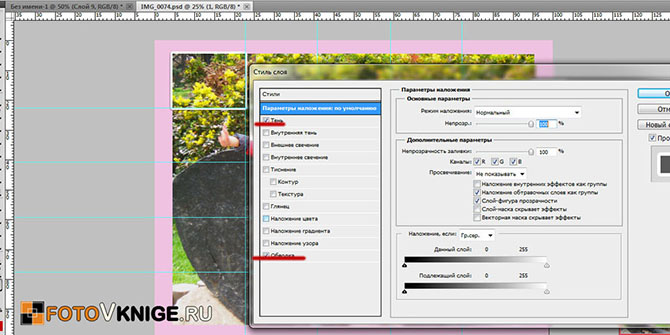
- Можем начинать колдовать со стилями слоя. Прежде всего, окрасим его в другой цвет. Два раза кликаем ЛКМ по слою с уголком, открываем таким образом окно со стилями, выбираем Наложение цвета, задаем параметры (здесь только подбираем подходящий цвет). Следующий стиль – Внутренняя тень и последний для уголка – Тень.

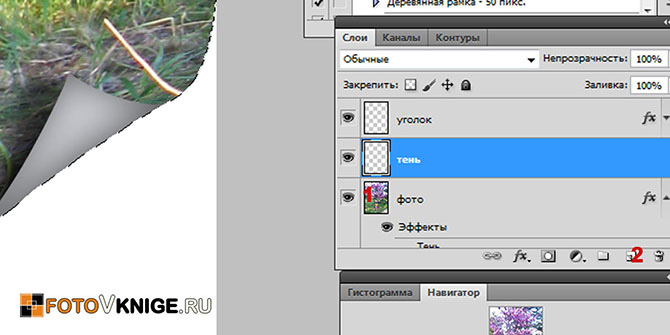
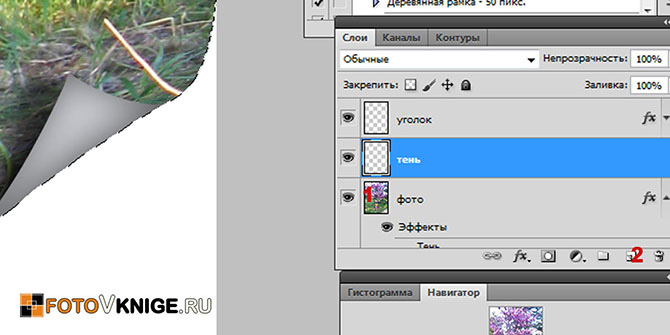
- Для лучшей и качественной тени, лучше ее все же делать не стилем слоя, а мягкой кистью. Кликаем ЛКМ с зажатой клавишей Ctrl по иконке слоя с фото- 1 (это для того, чтобы наша тень не вылезла за его пределы), появляется выделение. Делаем новый слой (2) и рисуем на нем тень – полупрозрачной мягкой черной кистью.

- Теперь, не снимая выделения, идем в меню Фильтры-Размытие по гауссу и размываем нашу тень. А потом настраиваем ее непрозрачность.
Параметры для каждого фото и каждого уголка они будут свои, смотрим просто чтоб было как можно правдоподобнее.
- Теперь осталось сделать тень самому фото. Переходим на слой с фото и опять кликаем 2 раза ЛКМ, чтоб вызвать окно со стилями слоя, настраиваем Тень.
Результат у меня получился такой.
По тому же принципу можно сделать такой эффект: Только в этом случае, выделением мы выделяем не уголок внизу или вверху фото, а делим все изображение пополам, а потом только отворачиваем уголки.
Только в этом случае, выделением мы выделяем не уголок внизу или вверху фото, а делим все изображение пополам, а потом только отворачиваем уголки.
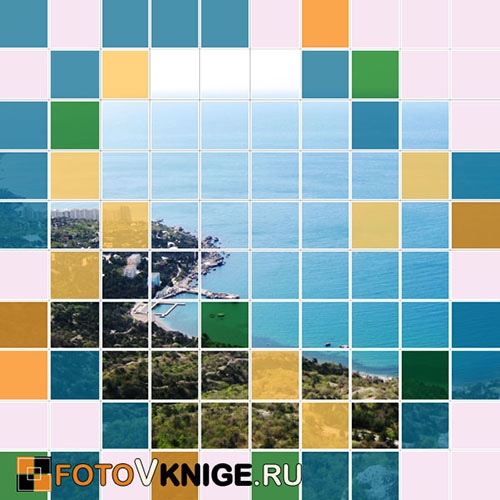
Цветная сетка на фото.
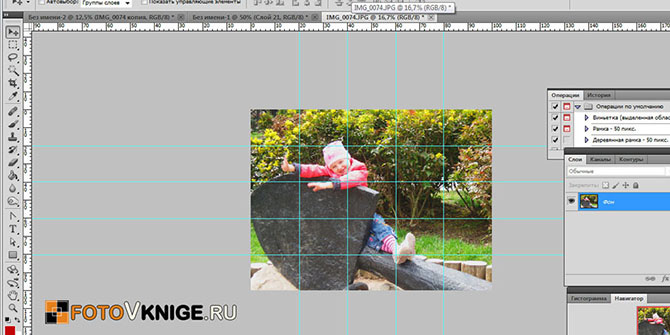
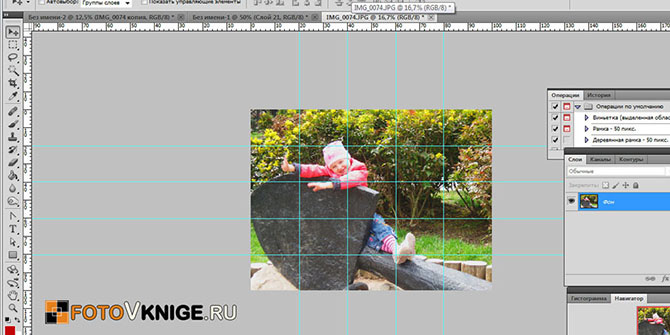
- Создаем новый документ, лучше квадратный, я сделаю 30на30см и разрешение 300 точек.
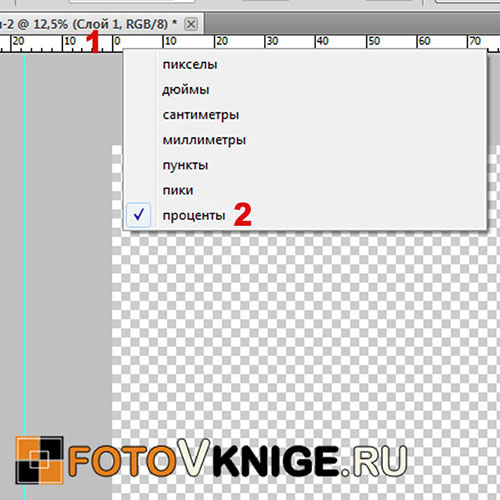
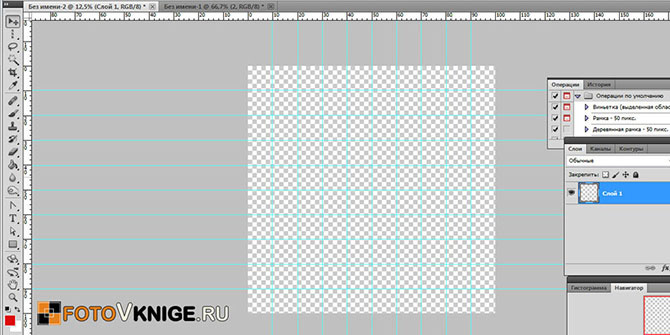
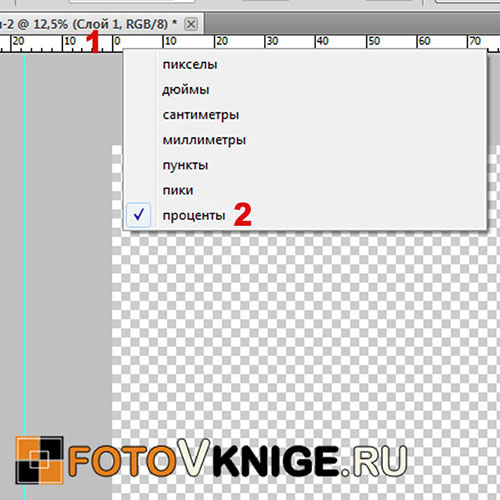
- Теперь нам нужно расчертить наш документ на квадратики. Для этого есть 2 способа. Первый – идем в меню: Просмотр-Линейки (или нажимаем Ctrl+R). Кликаем ПКМ на поле линейки (1) и выбираем Проценты(2).

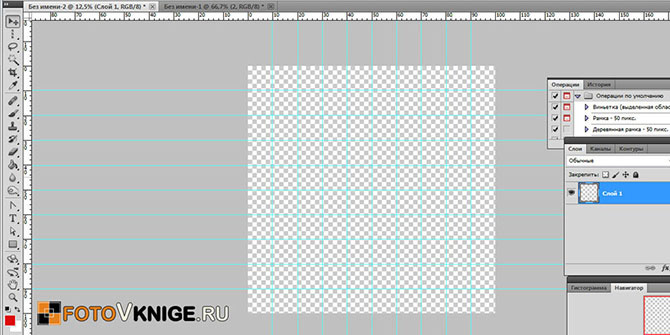
- Расчертим наш документ направляющими на равные части, каждые 10 процентов. И по горизонтали и по вертикали.
 Понятно, что можно будет расчертить и более большими квадратиками, и более маленькими, даже прямоугольниками, но пока оставим так и продолжим работу.
Понятно, что можно будет расчертить и более большими квадратиками, и более маленькими, даже прямоугольниками, но пока оставим так и продолжим работу.
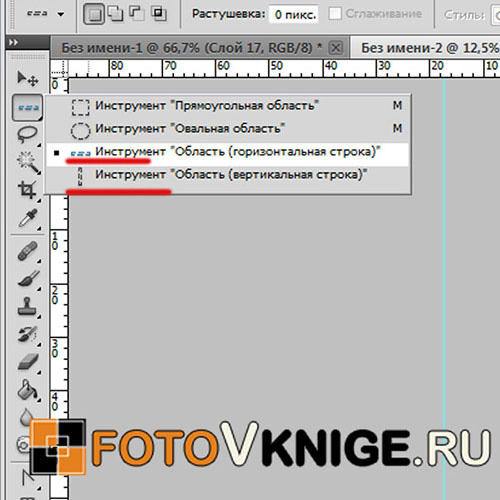
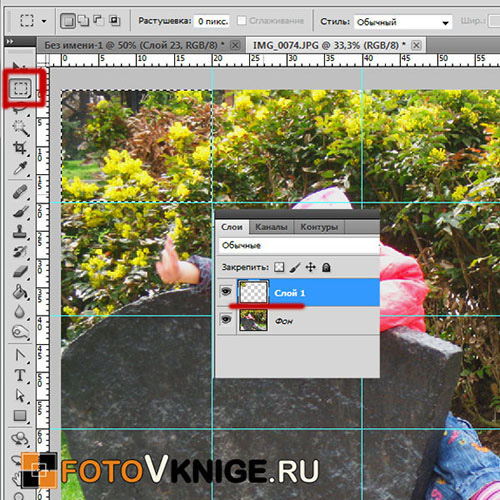
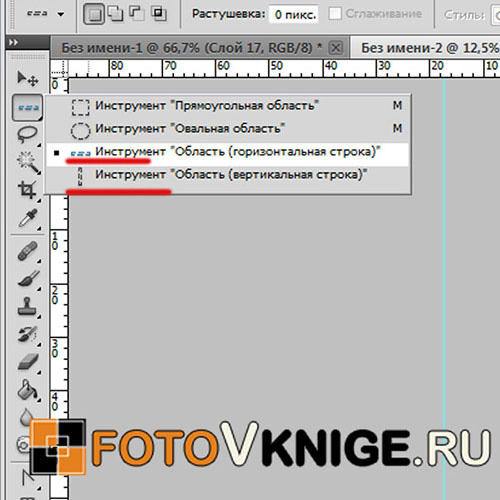
- Нам понадобится инструмент Область (горизонтальная и вертикальная строка).

- Для начала берем горизонтальное выделение, подносим курсор к первой горизонтальной направляющей и кликаем ЛКМ по ней, появляется выделение. Далее, зажимаем клавишу Shift и точно также выделяем все остальные направляющие по горизонтали.
- Затем мы берем инструмент Область (вертикальная строка) и точно также выделяем все необходимые направляющие по вертикали, тоже с зажатой клавишей Shift (не забываем про нее, а то ничего не получится!). При работе может казаться, что выделение пропадает или выделились не все линии, но мы продолжаем внимательно и кропотливо выделять. Когда мы все выделили (даже если не видим этого), идем в меню Редактирование-Выполнить заливку. Выбираем черный цвет и 100% заливку. Теперь можно сделать невидимыми направляющие (Просмотр-Показать-Направляющие ), увеличить масштаб просмотра документа и увидеть красивую ровную очень тонкую сетку.
- Второй способ расчерчивания – это пойти в меню Просмотр-Показать-Сетка.
 Весь документ расчертится в мелкий квадратик. Дальше принцип работы тот же – ставим выделение с помощью инструментов Область – горизонтальная и вертикальная строка. А потом Заливка.
Весь документ расчертится в мелкий квадратик. Дальше принцип работы тот же – ставим выделение с помощью инструментов Область – горизонтальная и вертикальная строка. А потом Заливка.
- Также вы можете воспользоваться способом создания модульной сетки (в данном случае квадратиков) с помощью инструмента Раскройка.
- Теперь в наш документ, ПОД слой с сеткой, помещаем выбранное фото. Подбираем ему масштаб и расположение. Теперь можем приступать к колорированию квадратиков сетки. Для этого переходим на слой с сеткой и выбираем инструмент Волшебная палочка. Кликаем ЛКМ в одном из квадратов сетки, там появляется выделение. Теперь с зажатой клавишей Shift выделяем все те квадратики, которые мы решили закрасить в один цвет.
К примеру, так:
- Создаем новый слой и опускаем его ПОД слой с сеткой. И заливаем выделение нужным нам цветом, а затем убираем выделение (Ctrl+D)
 Можно поиграть с непрозрачностью слоя и с режимами наложения.
Можно поиграть с непрозрачностью слоя и с режимами наложения.
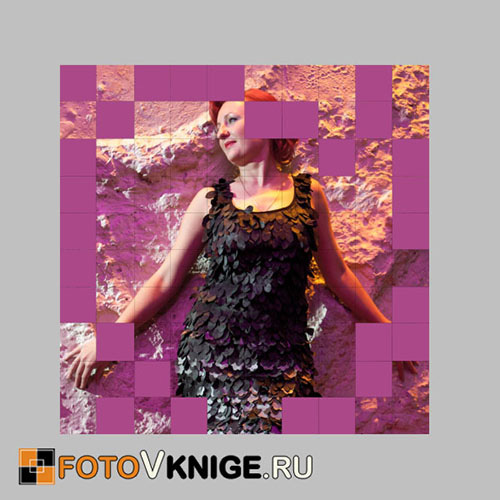
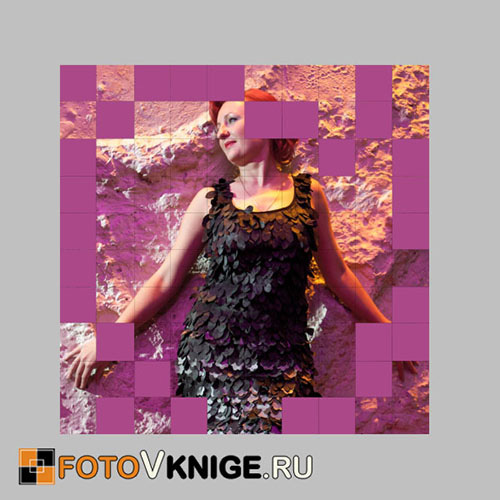
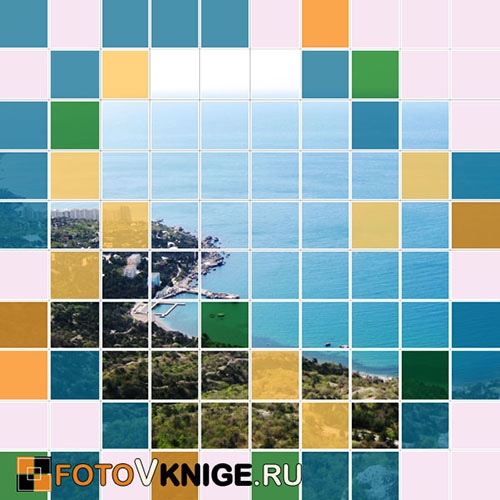
- По такому же принципу заполняем и остальные квадратики, которые мы запланировали разукрасить. Чтобы сетку сделать толще, необходимо применить стиль слоя Обводку. И получаем такой результат.
 Экспериментируйте! С фото, размером квадратиков, цветом и т.д.
Экспериментируйте! С фото, размером квадратиков, цветом и т.д.
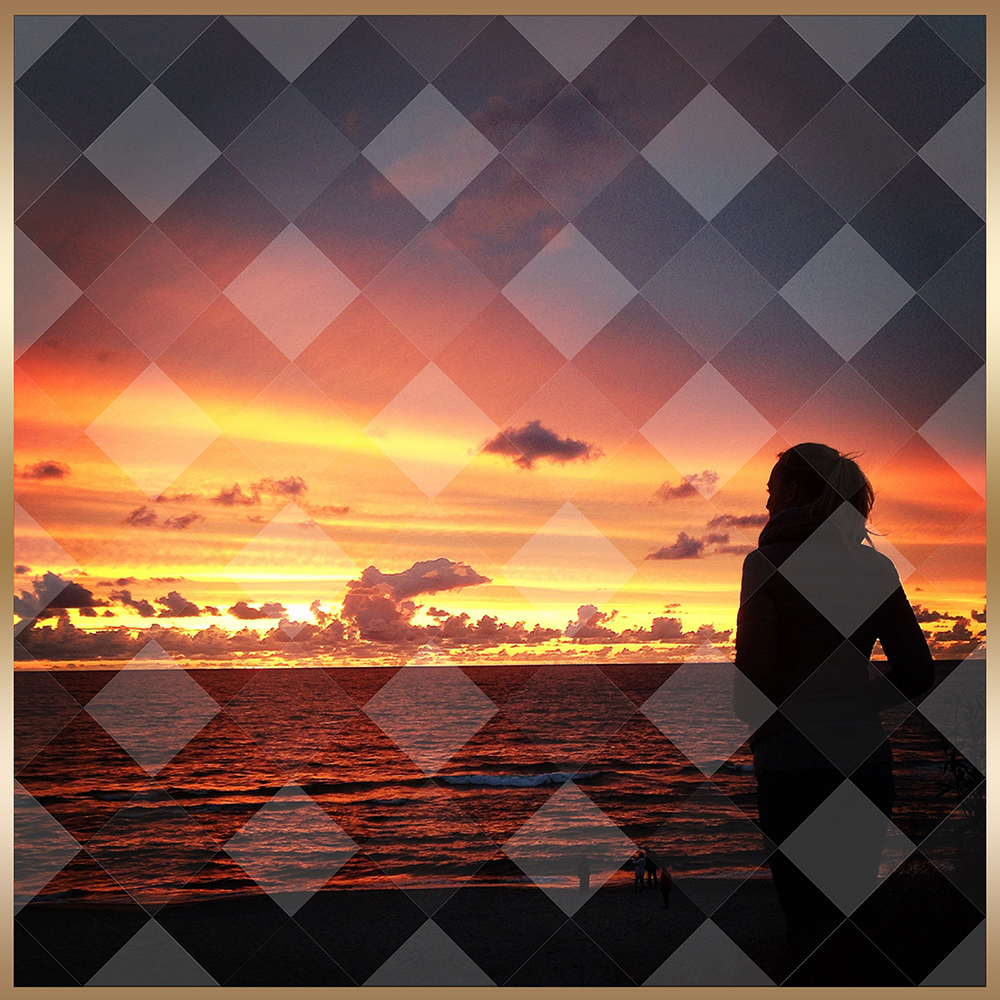
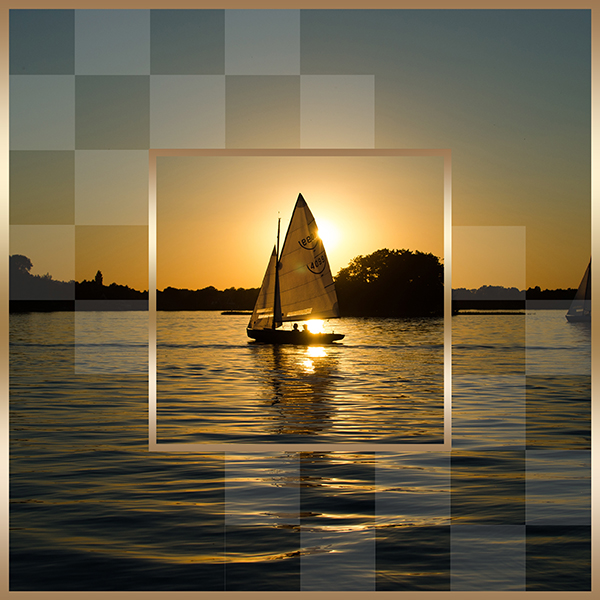
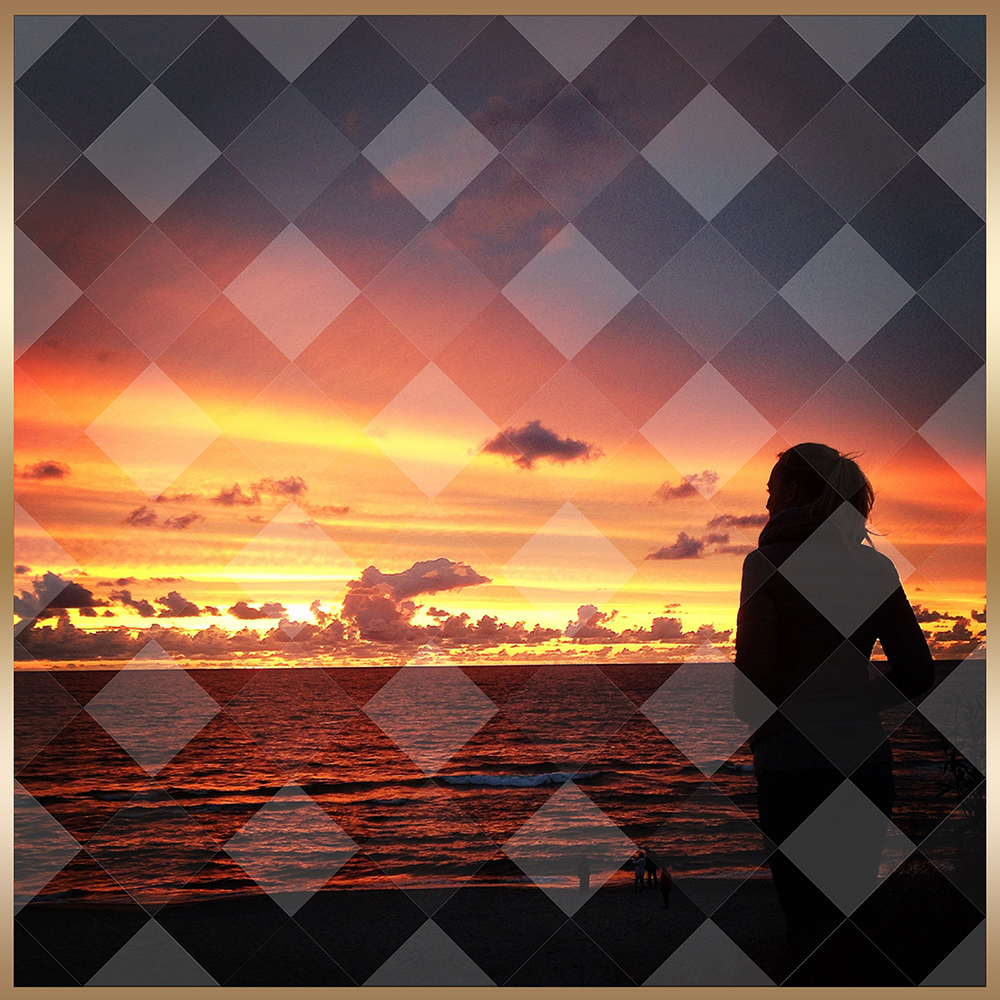
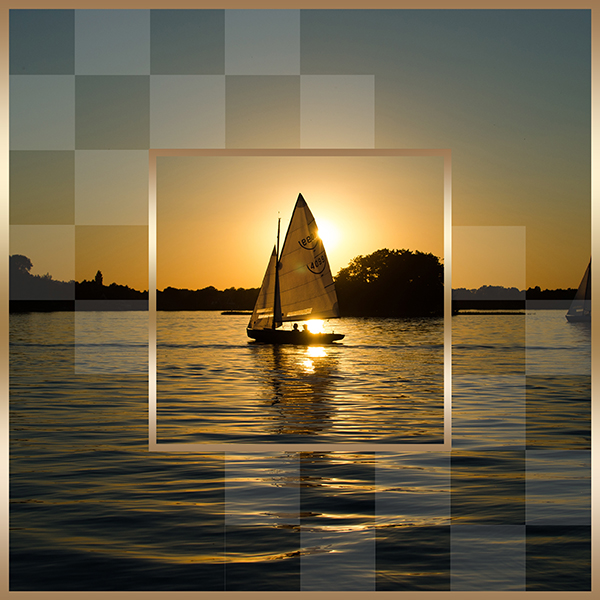
- Вот еще примеры использования подобной техники. Эти рамки можно приобрести в Мастерской.


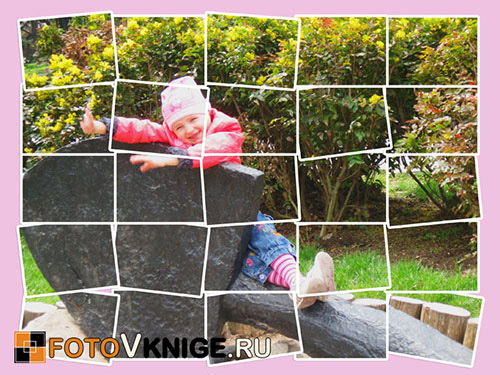
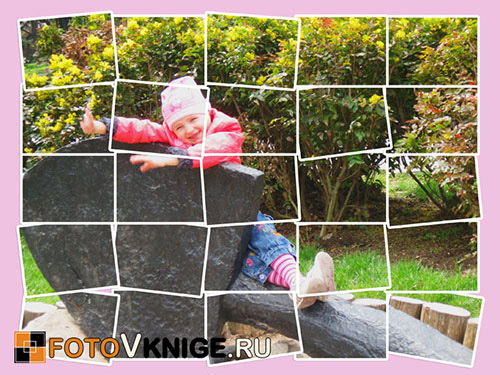
Режем фото на квадратики.
- Готовим фото, как для предыдущего эффекта – делим изображение направляющими на квадраты, только уже без выделения, останавливаемся на этапе разделения направляющими. Квадраты или прямоугольники, размер – все на личное усмотрение.

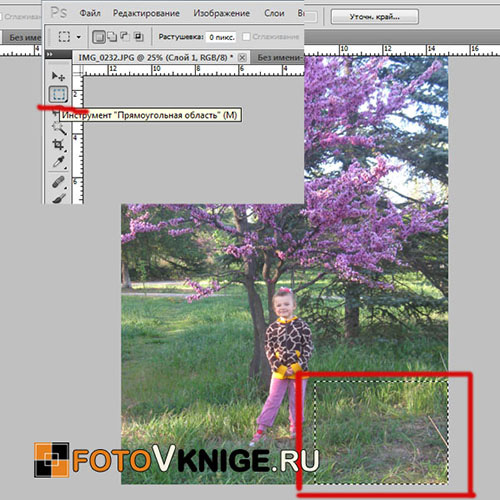
- Следующим этапом нам необходимо каждый кусочек нашего фото определить на новый слой. Для этого берем инструмент Прямоугольная область (там же, где до этого брали горизонтальное и вертикальное выделение) и выделяем один из квадратиков нашего фото, образованный направляющими. Затем нажимаем сочетание клавиш Ctrl+D и кусочек копируется на новый слой. Или используем способы, описанные выше.

- Далее мы возвращаемся на слой с целым изображением, выделяем новый кусочек и опять копируем его на новый слой. Так поступаем с каждым кусочком нашего фото. Для удобства потом можно переименовать слои. В процессе копирования я себя перепроверяю тем ,что делаю невидимым основное, целое, изображение, нажав на «глазик» возле слоя. Так можно увидеть, все ли кусочки скопированы или какой-то пропущен. Когда все части скопированы, основное фото можно или удалить, или скрыть.
- Теперь идем на самый верхний слой, дважды кликаем ЛКМ по нему, открывается окно со стилями слоя. Добавляем стили Тень и Обводка.
 Нам нужно скопировать получившийся стиль слоя для каждого нашего кусочка. Для этого кликаем ПКМ по верхнему слою, к которому применили стили, и выбираем – Скопировать стиль слоя.
Нам нужно скопировать получившийся стиль слоя для каждого нашего кусочка. Для этого кликаем ПКМ по верхнему слою, к которому применили стили, и выбираем – Скопировать стиль слоя.
- Затем делаем активными все наши слои с кусочками, кликая по каждому ЛКМ с зажатой клавишей Ctrl (либо кликаем по самому верхнему слою, а потом по самому нижнем, попутно зажимая клавишуShift). Потом кликаем по ним ПКМ и выбираем – Вклеить стиль слоя. У нас каждый кусочек теперь с обводкой и тенью.
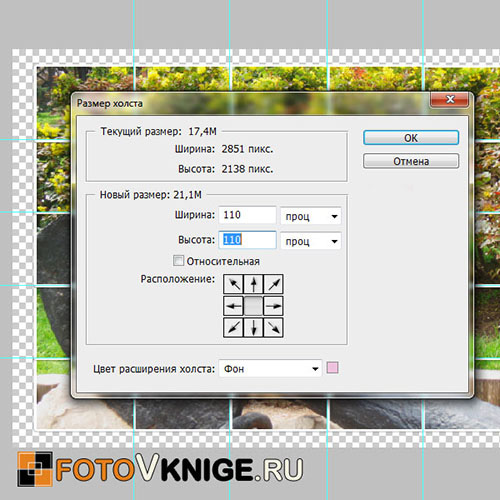
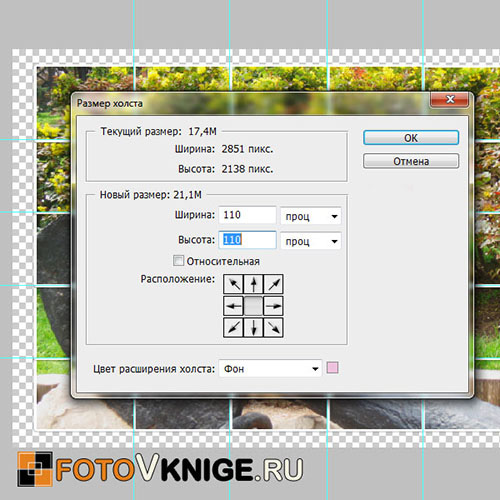
- Чтобы продолжить работу, необходимо расширить наш документ. Для этого идем в меню: Изображение-Размер холста. Появляется окошко, в нем Расположение оставляем как есть, а ширину и высоту в процентах увеличиваем где-то до 110. Вокруг фото появляется свободное место.
 Можно залить фон каким-нибудь цветом для того, чтоб лучше видеть результат.
Можно залить фон каким-нибудь цветом для того, чтоб лучше видеть результат.
- Осталось повернуть каждый кусочек (или не каждый, а какой захочется) через Редактирование-Свободное трансформирование под разными углами. Так же изменить расположение слоев относительно друг друга (какие-то переместить выше, какие-то ниже). Результат:

- Меня немного не устраивает, хочется больше пространства. Раздвинем кусочки. Кликаем ЛКМ по верхнему левому кусочку с зажатой клавишей Ctrl – так мы делаем активным этот слой (активен инструмент Перемещение). Потом зажимаем сочетание клавиш Ctrl+Shift и кликаем ЛКМ по остальным квадратикам в левом крайнем ряду. Мы выделили весь ряд квадратиков и можем сдвинуть его левее, не очень сильно, немного.
- Точно так же выделяем крайний правый ряд и сдвигаем его правее. Получается вот так:

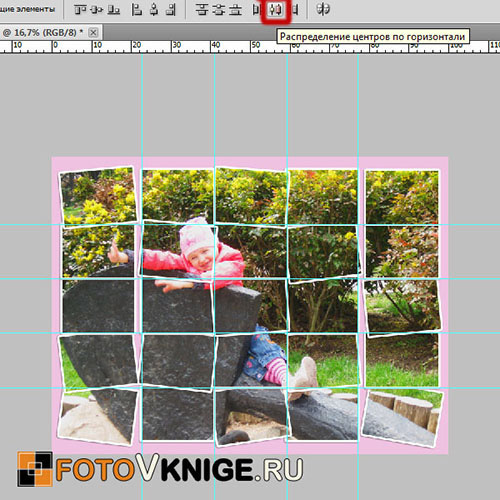
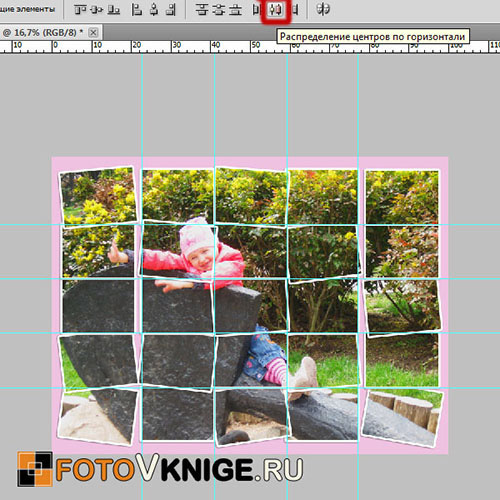
- Необходимо расстояния между квадратиками сделать одинаковыми. Выделяем, как описано выше верхний горизонтальный ряд и на панели вверху нажимаем Распределение центров по горизонтали (активным должен быть инструмент Перемещение).

- Наши квадратики в этом ряду равномерно распределились. Осталось сделать точно также с каждым горизонтальным рядом и получить результат:

Конечно, все эти операции можно проделать на пустом файле (без фотографии). А фотографии в будущем вставлять с помощью обтравочной маски. Тогда ваша работа будет многофункциональна и пригодится вам ни один раз при работе над будущими разворотами.


Творческого вдохновения! До новых встреч :).
Урок подготовлен командой сайта «Фотокниги для души». Исполнитель — Элина.
На сайте «Фотокниги для души» проходит Марафон «Мужская история». Подробности здесь и здесь.




 Подготовка окончена, приступаем к загибанию уголка.
Подготовка окончена, приступаем к загибанию уголка. Мне результат не нравится. Но при сетке на все фото лучше и не получается (при таком фото, как у меня, может, с горизонтальным вышло бы все получше). Поэтому идем другим путем.
Мне результат не нравится. Но при сетке на все фото лучше и не получается (при таком фото, как у меня, может, с горизонтальным вышло бы все получше). Поэтому идем другим путем. Теперь снова идем в меню: Редактирование-Трансформирование-Деформация. Мы видим, что в этот раз сеточка появилась не на всем фото, а только в области, которую мы выделили. Трансформируем угол по своему вкусу и нажимаем Enter. И чтобы снять выделение Ctrl+D. Вот так получилось.
Теперь снова идем в меню: Редактирование-Трансформирование-Деформация. Мы видим, что в этот раз сеточка появилась не на всем фото, а только в области, которую мы выделили. Трансформируем угол по своему вкусу и нажимаем Enter. И чтобы снять выделение Ctrl+D. Вот так получилось.





 Только в этом случае, выделением мы выделяем не уголок внизу или вверху фото, а делим все изображение пополам, а потом только отворачиваем уголки.
Только в этом случае, выделением мы выделяем не уголок внизу или вверху фото, а делим все изображение пополам, а потом только отворачиваем уголки.
 Понятно, что можно будет расчертить и более большими квадратиками, и более маленькими, даже прямоугольниками, но пока оставим так и продолжим работу.
Понятно, что можно будет расчертить и более большими квадратиками, и более маленькими, даже прямоугольниками, но пока оставим так и продолжим работу.
 Весь документ расчертится в мелкий квадратик. Дальше принцип работы тот же – ставим выделение с помощью инструментов Область – горизонтальная и вертикальная строка. А потом Заливка.
Весь документ расчертится в мелкий квадратик. Дальше принцип работы тот же – ставим выделение с помощью инструментов Область – горизонтальная и вертикальная строка. А потом Заливка.
 Можно поиграть с непрозрачностью слоя и с режимами наложения.
Можно поиграть с непрозрачностью слоя и с режимами наложения.
 Экспериментируйте! С фото, размером квадратиков, цветом и т.д.
Экспериментируйте! С фото, размером квадратиков, цветом и т.д.




 Нам нужно скопировать получившийся стиль слоя для каждого нашего кусочка. Для этого кликаем ПКМ по верхнему слою, к которому применили стили, и выбираем – Скопировать стиль слоя.
Нам нужно скопировать получившийся стиль слоя для каждого нашего кусочка. Для этого кликаем ПКМ по верхнему слою, к которому применили стили, и выбираем – Скопировать стиль слоя. Можно залить фон каким-нибудь цветом для того, чтоб лучше видеть результат.
Можно залить фон каким-нибудь цветом для того, чтоб лучше видеть результат.





Столько разных и эффективных способов сделать странички в фотоальбоме запоминающимися! Здорово!
Спасибо большое!
Красота))) процессы, конечно, трудоемкие, но результат замечательный. Надо будет воспользоваться для школьной книги )))
Спасибо! Процессы не особо трудоемкие, если честно, писать дольше было=) А делается все довольно быстро.
Элина, молодец! Интересный урок получился. Действительно процесс трудоемкий, но стоит один раз сделать заготовку и пользоваться потом с удовольствием.
Спасибо!
Элиночка, спасибо за интересный урок!
Девочки, помогите разобраться в такой проблемке, как: каждый день в клуб захожу, а то и не раз в день , но вот новый урок появился только что(14 окт)(и это не первый раз) .Хотя комментарии уже с 11-го числа. Это же не почтовый ящик..Браузер у меня хром..последней версии. Что это может быть? может кто сталкивался….
Все очень просто ))). Прежде чем урок попадает в Клуб, с ним знакомятся участницы команды сайта. Часто мы делаем поправки и дополняем уроки, если у нас появляются интересные идеи. Сделано это для того, чтобы уроки были по возможности максимально продуманными и интересными ))). «Рабочие» комментарии я убираю, и оставляю только общие.
спасибо большое!! как хорошо, что все так просто).
Спасибо за отзыв!
Элина, спасибо! Хороший урок и эффекты интересные. Иногда чего-нибудь такого и не хватает, что бы разнообразить страницу в книге. Я, например, знала, как отогнуть уголок фото или страницы, а что бы с обратной стороны он был другого цвета не знала как сделать.
Спасибо за отзыв! Рада, что урок оказался полезен!
Элина, огромное спасибо за чудесный и очень насыщенный урок! Такие интересные эффекты!
Спасибо! Я рада, что урок понравился!
Элина, спасибо большое за урок!
И Вам спасибо за отзыв! Рада, что понравился!
Очень интересные эффекты и урок замечательный! Спасибо!
Рада, что урок полезен!
Огромное спасибо за Вашу щедрость. Очень интересный урок. Все доступно и понятно для меня «чайника». Эффекты просто замечательны. Творческих Вам успехов
Спасибо за отзыв! Для меня очень важно, что все понятно и доступно.
Элина! Спасибо! Интересно, познавательно, понятно. А что еще надо!? Успехов и полета творческой фантазии! Вы помогаете делать наши книжицы краше!)))
Спасибо, Светлана!
Спасибо, за урок! Вот что у меня получилось в первый раз) Очень понятно рассказано и по делу.
Спасибо, Евгения, что поделились. Рада, что урок пригодился )